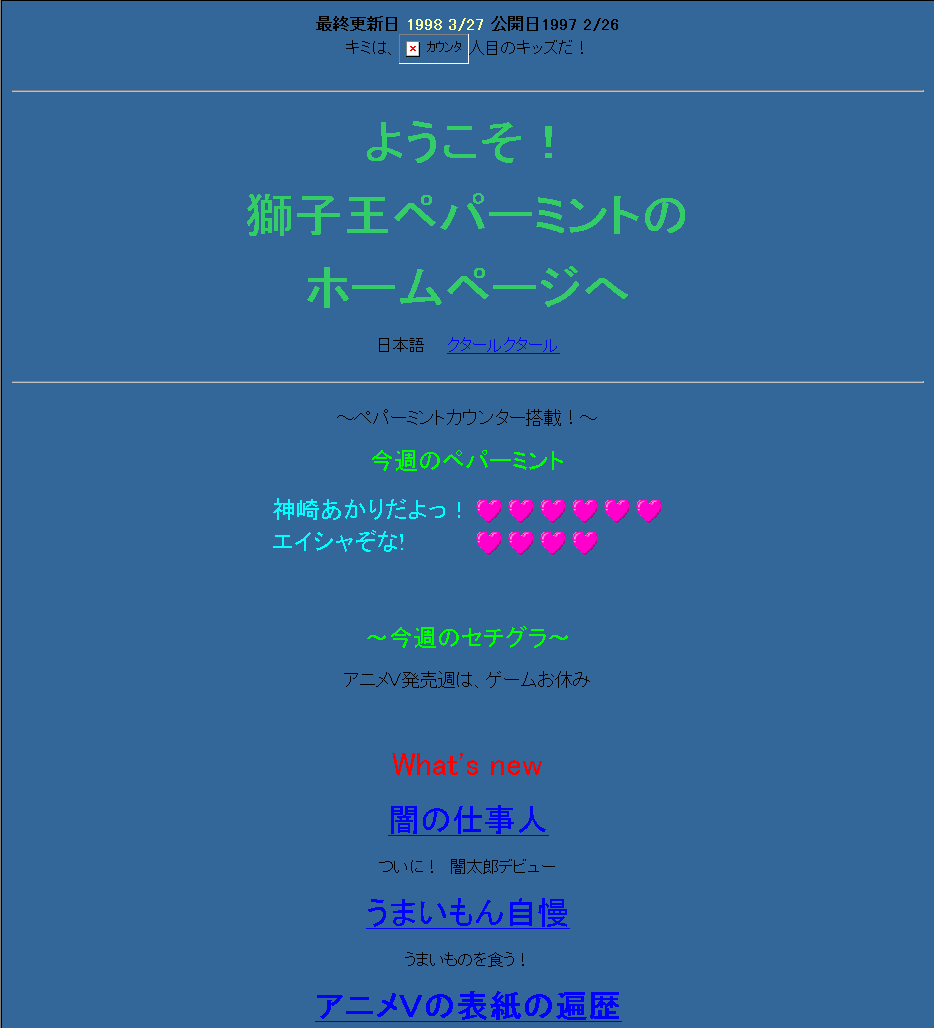
 ●第1世代(1998
2/26〜)
●第1世代(1998
2/26〜)
開設当時から使用していたデザイン。
単純なHTMLテキストで、“軽さ”が売りだった。
アクセスカウンタも当初からあり、掲示板minibbsも仮運用していた。
「日本語版」と「クタールクタール版」の言語切り替えがあり、訪れた人を大いに混乱させていた(笑)。
コンテンツはまだアニメV関係しかない。
増え続けるコンテンツを見やすくするため、フレーム形式にした。結構使いやすいフレームだったが、左のメニュー部と右の内容部分とのデザインがてんでバラバラなのが悲しい。この後、更新の度にデザインが崩れていく。
このころから『CGギャラリー』のページが追加されている。
背景をホワイトに変更。下手にデザインに凝るのを止めた。トップページに私のイラストを掲載した、最初で最後のトップページだろう(笑)。
このころからパソコンについての記事を扱い始めたが、肝心のコンテンツは1つしかなかった。
ホームページのタイトルを『獅子はうス』に決定。夏らしくひまわりの壁紙を使い、さわやかさをアピール。
メンテナンス性を考え、フレームを中止した。ページ下部にはyahooの検索ショートカットとご意見フォームを作成。デザイン的に、やっと人に見せられるものになった。
パソコン系コンテンツがそろってきたのもこのころ。
秋らしい色ということで、多少渋めに。
小さな画面で表示したとき、画面右側が表示できなかったりするので、使用頻度の少ないショートカットメニューを右側に表示。かわりにJAVAを使ったメニューを画面中央に設置する。
テーブルを多用したため、表示までに時間がかかるようになった。
HI-HOでの容量(5MB)を越えてしまったので、アニメV関連をNIFTYのホームページへ移動した。
1周年記念ということで、トップページとコンテンツを一新。プロバイダであるHI-HOのホームページを参考にして作った。なかなかしゃれたデザインだが、テーブルが難渋にも重なっているので、メンテナンスが大変だった。
VAIOのページが追加されている。総合リンクは、整理するのに半年がかかった。
YAHOOの検索ショートカットや、ご意見フォームは、誰も使ってくれないので削除した。そのおかげで、トップページは一画面で全コンテンツが見渡せるようになる。
何とか、説明付きの一覧表をトップページに作りたくて、苦心の上作り上げたデザイン。第4世代の時のひまわりを流用し、さわやかさを残す。
しかし、第6世代の方がすっきりしていて見やすく、次期リニューアルの構想を立て始める。
シンプルで直感的に目的のコンテンツを探すことが出来ることを目標に、大幅リニューアル。
思い切ったコンテンツの統合を行った。
また、橘似さんのホームページが作られたのもこのころ。